开源项目
知识点
相关文章
更多最近更新
更多Chrome 控制台调试JavaScript
2019-04-28 23:36|来源: 网路
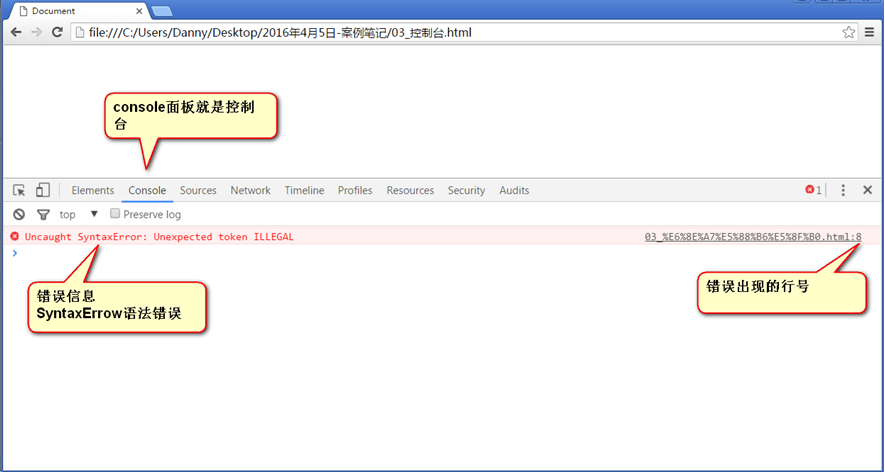
控制台是Chrome浏览器“检查”里面的功能,快捷键是F12。英文叫做console。
程序的所有未捕获的错误,都会在控制台中输出。控制台是调试程序的一个利器。
比如下面的语句用了中文的符号,有语法错误:
alert(“你好”);

有些时候我们想在控制台中自己输出点什么,那么就要使用语句:
console.log();
console就是控制台,log就是日志的意思,这里是动词,表示打印。
还是那句话,只需要模仿就行了,后面的课程你将知道console是一个内置对象,log是它的一个方法。
比如:
console.log("你好啊");
养成打开控制台调试程序的习惯。
相关问答
更多-
打开devtool并打开Sources选项卡。 在创建新代码段时单击“代码段”选项卡。 在代码段中写下你的代码。 然后右键单击创建的代码段并单击运行!! 你应该可以从这里调试;) Open the devtool and open the Sources tab. Click on the Snippets tab on create a new snippet. Write yout code in the snippet. Then right click on the snippet created ...
-
问题是你的foo函数不是全局范围的一部分。 控制台基本上可以访问window所做的一切。 因此,如果它在那里未定义,那么它在控制台中是未定义的。 例如,这可能是foo在控制台中不可用的一个示例。 (function(){ function foo(){ return "bar"; } console.log(foo()); //"bar" })() console.log(foo()); //ReferenceError: foo is not defined 找到一种方法 ...
-
Windows上的Shift-Enter允许在Mac上使用Option-Enter功能的多行输入。 一个功能更完整的编辑器在作品中。 Shift-Enter on Windows allows multi-line entry where Option-Enter works on Mac. A more fully featured editor is in the works.
-
Chrome的JavaScript控制台是否懒惰评估数组?(Is Chrome's JavaScript console lazy about evaluating arrays?)[2022-04-04]
感谢您的评论,tec。 我能够找到一个解决此问题的现有未确认的Webkit错误: https : //bugs.webkit.org/show_bug.cgi? id =35801 (编辑:现在修正!) 似乎有一些争论,关于它是多少bug,它是否可以修复。 对我而言似乎是不好的行为。 这对我来说特别令人担忧,因为至少在Chrome中,当代码驻留在立即执行的脚本(页面加载之前)时,即使控制台打开,每当刷新页面时,都会发生这种情况。 当控制台尚未处于活动状态时,调用console.log将导致对正在排队的对象的 ... -
如何使Google Chrome JavaScript控制台持续存在?(How to make Google Chrome JavaScript console persistent?)[2023-06-01]
如果任何人仍然在寻找这个,我在Chrome 15.0.874.58 beta-m,我在开发人员工具>设置中标有“控制台:保存登录导航”的复选框。 工作很好 If anyone's still looking for this, I'm on Chrome 15.0.874.58 beta-m and I have a checkbox in Developer Tools > Settings labelled "Console: Preserve log on navigation". Does the ... -
从浏览器地址栏执行以下代码: javascript: console.log(2); 成功打印消息到Google Chrome中的“JavaScript控制台”。 Executing following code from the browser address bar: javascript: console.log(2); successfully prints message to the "JavaScript Console" in Google Chrome.
-
没什么重要的。 只是谷歌Chrome的控制台非常智能,可以将相同的行分组并更新计数器,指示有多少重复,而不是在新行中打印每个相同的日志。 例如,如果您有以下循环: for (var i = 0; i < 100; i++) { console.log("a"); } Chrome的控制台将显示一行(100) a ,而其他人(如Internet Explorer的开发人员工具)将打印一百次。 Nothing significant. It's just that Google Chrome's c ...
-
您不能写入本地计算机中的文件。 它会导致严重的安全漏洞。 最好的办法是将数据保存在服务器中。 以下可能工作,但需要一些服务器端工作。 (function(console){ var url = "domain.com/../userdata/" console.save = function(data, filename){ var ajaxreq = new XMLHttpRequest(); ajaxreq.open("POST", url+filena ...
-
使用不同的键盘快捷键可以避免这种烦恼。 即使切换到Javascript控制台, cmd+shift+c也会在页面上生成chrome检查元素。 cmd+option+j打开控制台,让您继续像用户一样行事。 This irritation can be avoided by using a different keyboard shortcut. cmd+shift+c makes chrome inspect elements on the page, even after you switch to the ...
-
Chrome控制台?(web console in chrome?)[2023-10-22]
Chrome控制台(SHIFT-CTRL - I)确实显示了类似的内容。 还有一个Chrome扩展程序可以在Chrome中使用firebug(它的轻量级版本) 当您按SHIFT CTRL时,我单击控制台选项卡,然后单击它将显示的位置。 您可能需要右键单击并检查“XMLHttpRequest Loggin”以查看所有日志 The Chrome console (SHIFT-CTRL - I) does show stuff like that. There is also a Chrome extension ...