相关文章
更多最近更新
更多jQuery Chosen Plugin介绍
2019-03-07 23:26|来源: 网络
Chosen 是一个JavaScript插件,它能让丑陋的、很长的select选择框变的更好看、更方便。目前,它支持 jQuery 和 Prototype 两种JavaScript引擎。
在GitHub上的官网:https://github.com/harvesthq/chosen/
简单应用:http://www.aqee.net/docs/Chosen/Chosen.htm
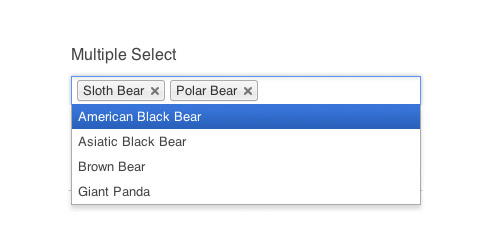
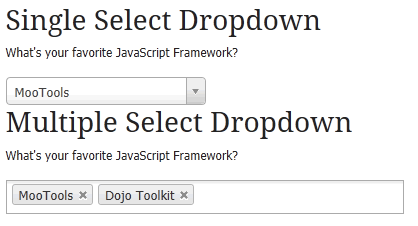
jQuery Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:


本文链接:jQuery Chosen Plugin介绍【http://www.656463.com/article/487】
相关问答
更多-
那么我也尝试了文档,没有运气,所以我最终解决了这个问题 。$隐藏( 'chzn搜索')(); 我打电话给我选择后,我做了上述。 希望这可以帮助 Well I tried with the documentation as well and no luck, so I finally fixed to this $('.chzn-search').hide(); I do the above after I call chosen. Hope this helps
-
jQuery选择的价值(jQuery Chosen Value)[2023-04-09]
更新为包括 optgroup 有了这个...jQuery validate忽略隐藏的元素,并且由于选择的插件添加了visibility:hidden属性到select,请尝试: $.validator.setDefaults({ ignore: ":hidden:not(select)" }) //for all select 要么 $.validator.setDefaults({ ignore: ":hidden:not(.chosen-select)" }) //for all select having class .chosen-selec ...jQuery选择重置(jQuery Chosen reset)[2022-10-22]
您需要重新设置该字段的值,然后触发输入上的liszt:updated事件以使其更新,此处可以使用一个工作示例。 http://jsfiddle.net/VSpa3/3/ $(".chzn-select").chosen(); $('a').click(function(){ $(".chzn-select").val('').trigger("liszt:updated"); }); 自从选择v1.0的版本以来,触发器现在被称为“选择:更新”。 任何使用这个新版本的人都需要触发更新 $(".ch ...Vue 2与jquery选择(Vue 2 With Jquery Chosen)[2022-06-01]
将jQuery插件集成到Vue 2中的首选方法是将它们包装在一个组件中。 下面是一个封装在处理单个和多个选择的组件中的Chosen插件示例。 Vue.component("chosen-select",{ props:{ value: [String, Array], multiple: Boolean }, template:``, mounted(){ $(thi ...jQuery Chosen插件查询(jQuery Chosen plugin query)[2022-08-18]
好的,我修好了。 我将setTimeout与其他一些东西结合使用。 问题是在更改之后,内部html将返回与之前相同的内容...所以我在完成所有事情之后调用了一个事件。 工作超顺畅! Okay, I fixed it. I used setTimeout in combination with bunch of other things. The problem was after change, the inner html would return the same content as before.. ...$('#days').on('change', function(evt, params) { // can now use params.selected and params.deselected } $('#days').on('change', function(evt, params) { // can now use params.selected and params.deselected }jQuery Chosen没有显示[2023-04-08]
与选择的集成在yadcf的0.6.0版本中添加 只需将select_type: 'chosen'添加到yadcf构造函数中,这里是showcase页面: DOM源与选择的示例 ps我是yadcf的作者 Integration with chosen was added in 0.6.0 version of yadcf Just add select_type: 'chosen' to the yadcf constructor , here is the showcase page: DOM source ...function chosen() { //your code flag = true; } function mychosen(){ $(".chosen-select").chosen(); if(flag) mytooltip(); else //settimer } function mytooltip(){ $(".active-result").each(function () { $(this).attr("data-toggle","t ...根据文档 如果您需要更新选择字段中的选项并希望选择选择更改,则需要在该字段上触发“selected:updated”事件。 Chosen将根据更新的内容重新构建自己。 因此,您可能想要告诉插件您已经更新了从ajax调用中填充所有内容的选项。 $(document).ready(function () { $.getJSON("http://path/to/api", function(data) { var option = ''; for (var i=0; i ...